【UE4】グレイマンに足跡をつけてみる-応用編
皆様こんにちは、アンナプルナプランナーの吉田です。
前回「【UE4】グレイマンに足跡をつけてみる-入門編」で、「デカール」を使って地面に色を投影する形で足跡を実装しましたが、今回は色以外のものを投影して足跡を作ってみたいと思います。
※前回よりも多少難しい内容となっておりますがご了承ください。
※この記事で使用しているUnreal EngineのVersionは4.21.2です。
デカールや、足跡の実装についての説明は「【UE4】グレイマンに足跡をつけてみる-入門編」をご確認ください。
Step4:NormalMapを使って、床のNormalを足の形にする
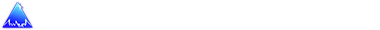
さて、「Normalってなに?」という方のために、まずはざっくりNormalの説明をさせていただきます。
Normal(法線)とは、ポリゴンが描画を行うための向きです。
この向きによって光から受ける影響の割合を決定しています。
一番想像しやすいのは地球です。
昼は太陽光の向きと地上のNormalの向きが反対方向にあるので太陽の光を受け、
夜になると太陽の光の向きと地上のNormalの向きが同じ方向になるために真っ暗になります。
また、夏暑いのは、太陽光の向きと地上のNormalの向きがほぼ真反対の位置にあり、
光の影響をもろにうけるので熱くなり、冬は、角度がついてしまって
太陽光の影響が薄くなるから寒くなります。
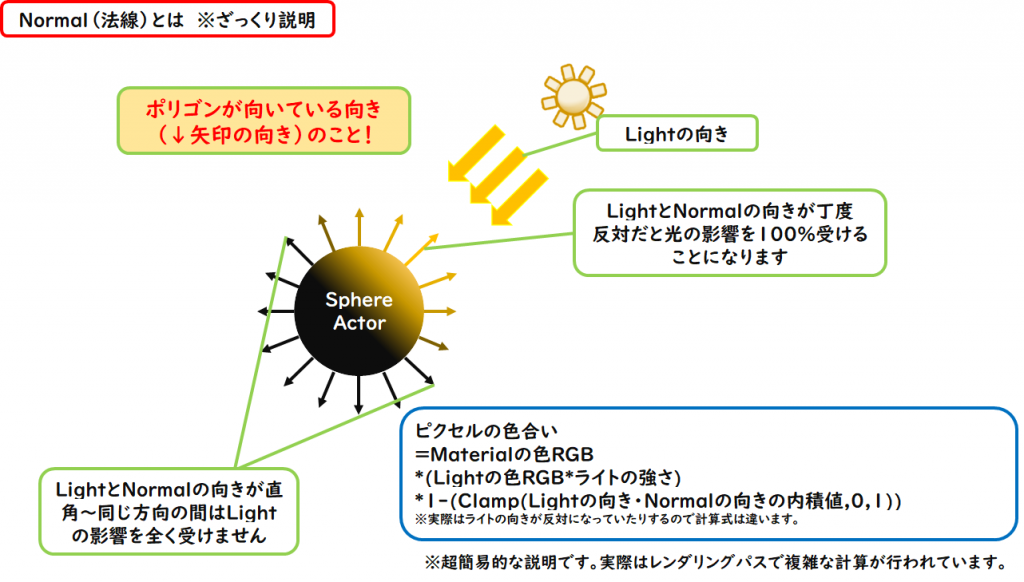
そして、Decalを使うことで、床などのメッシュのNormalを無理やり変えることができます。
では、新たにNormalを制御するデカールを作成していきます。
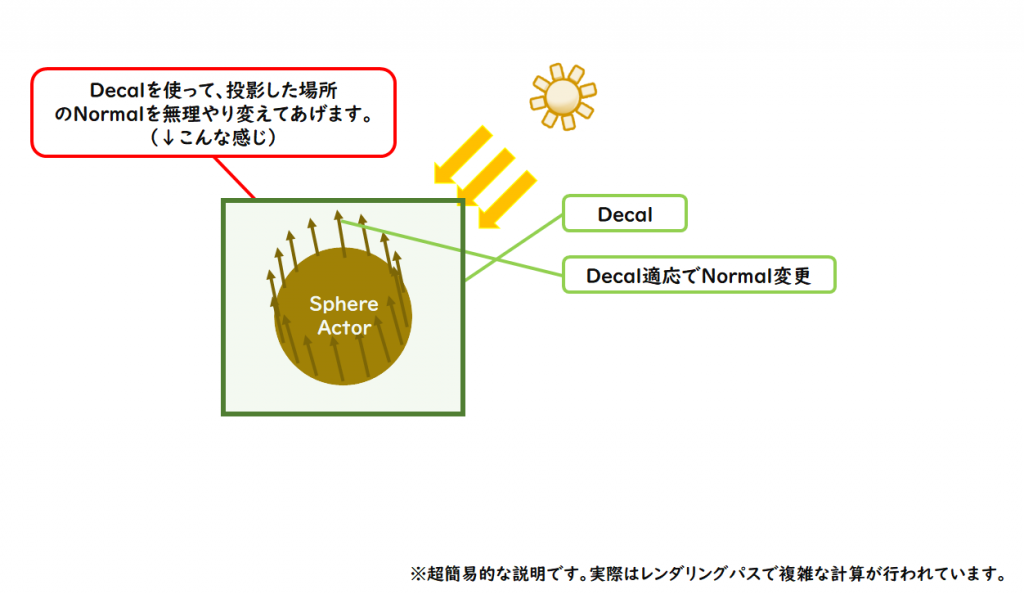
新しくマテリアルを作成してマテリアルを開いてみましょう。
Normalをいじるデカールの設定は以下になります。
Material Domain:「Deferref Decal」
Blend Mode:「Translucent」
Decal Blend Mode:「DBuffer Translucent Normal」
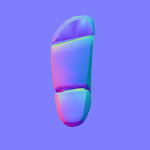
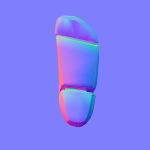
足の形をしたNormalのテクスチャは以下のものを使用してください。
(ブログの最後に撮影方法を記載しております)
・左足用テクスチャ(←Normal→Mask)
・右足用ノーマルテクスチャ(←Normal→Mask)
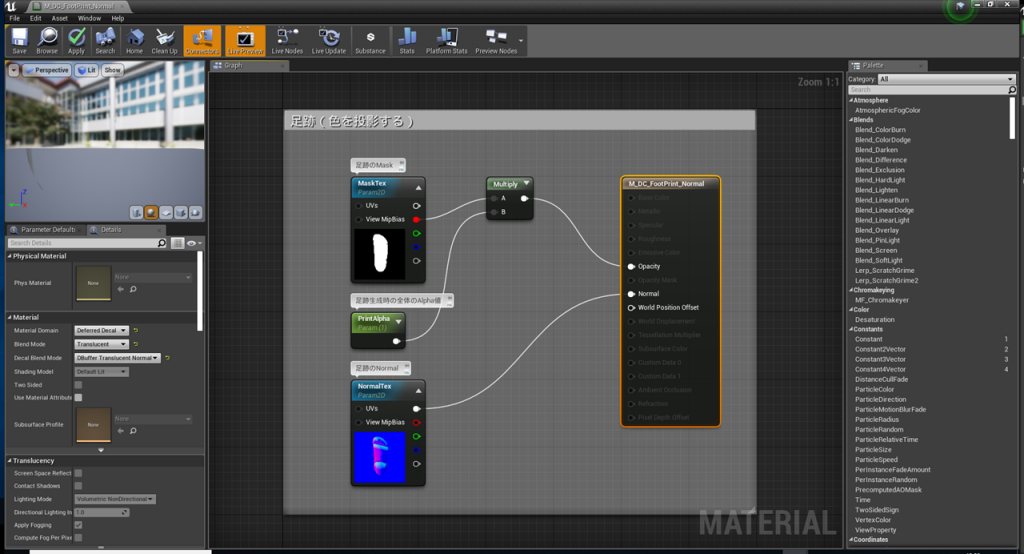
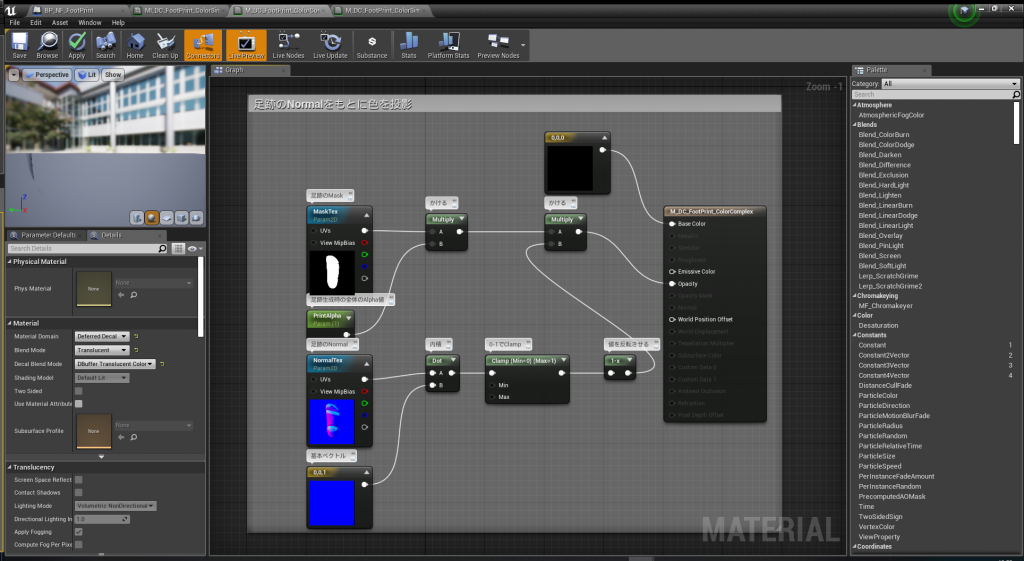
では、マテリアルブループリントを書いていきます。
Opacityに関しては、入門編で作った足跡のマテリアルと同じ処理になっています。
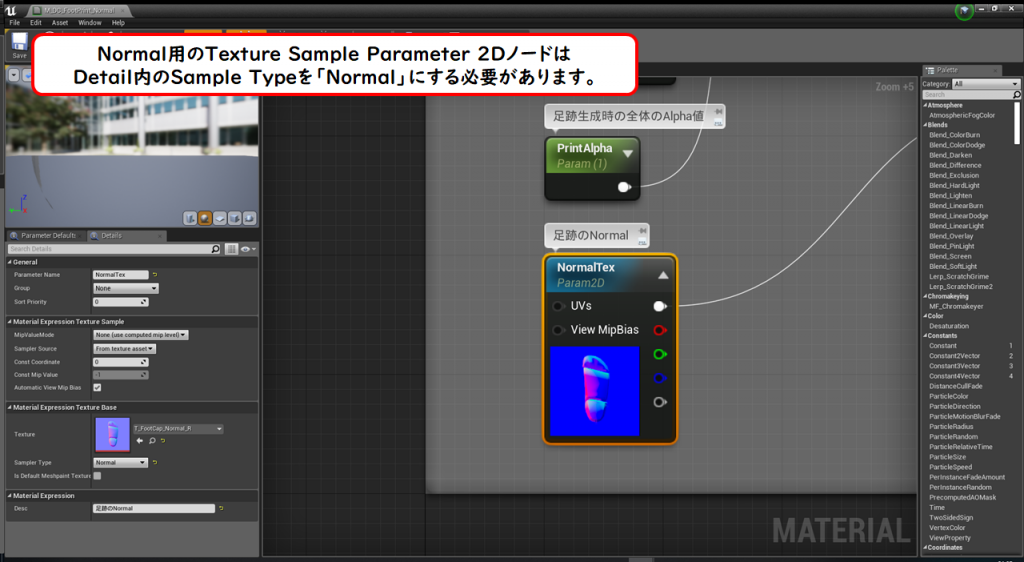
Normalには、Texture Sample Parameter を新たに追加して、直接つなげています。
Normal用のTexture Sample Parameter 2Dノードは、
ノードを選択した状態でDetail内の「Sample Type」を「Normal」 にする必要があります。
作成できましたら、一旦マテリアルエディターを閉じ、
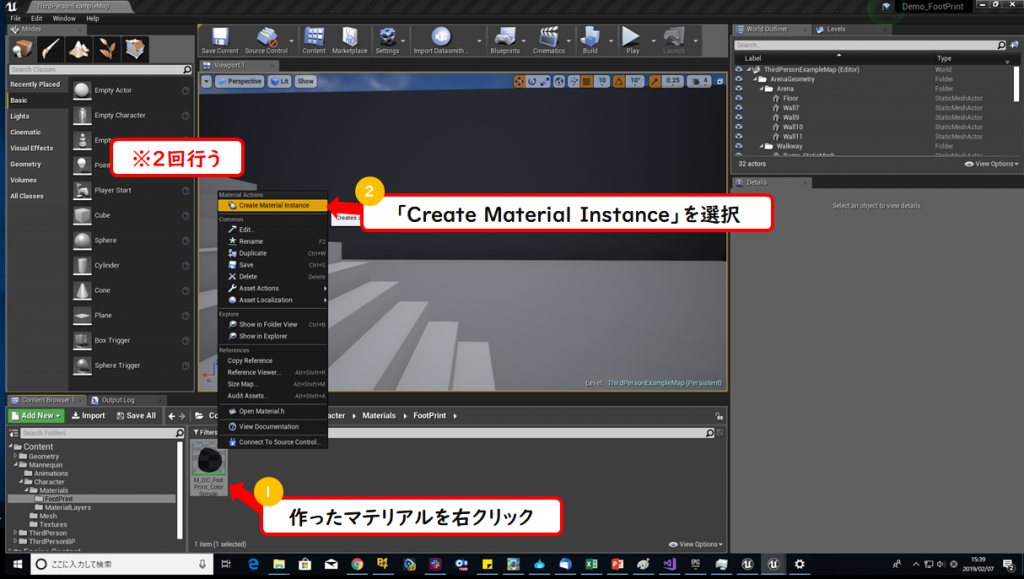
前回と同じように作成したマテリアルをContentBrowser上で右クリックして
「Create Material Instance」を選択します。※2回行います。
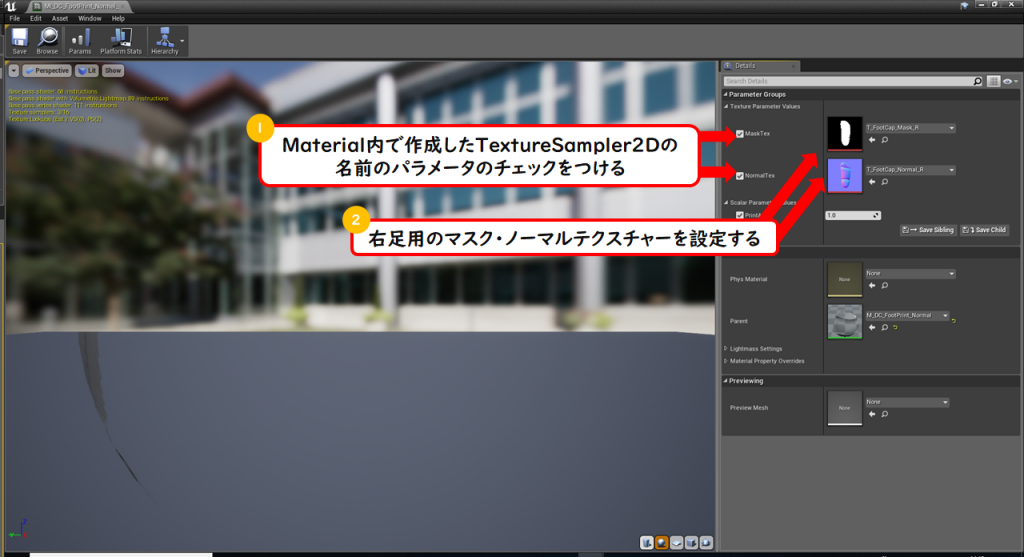
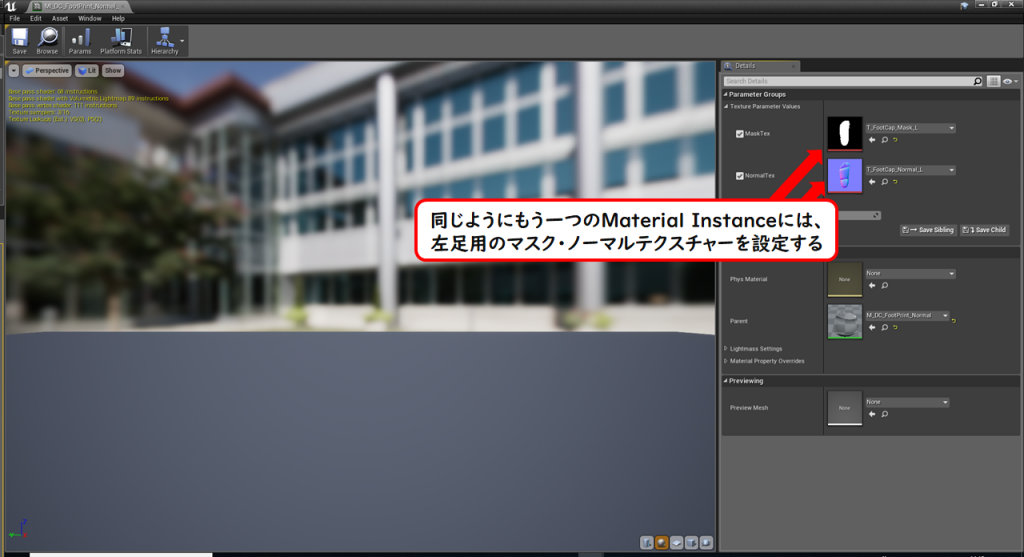
2つのマテリアルインスタンスを開いて、それぞれ右足、左足用のテクスチャーを設定しましょう。
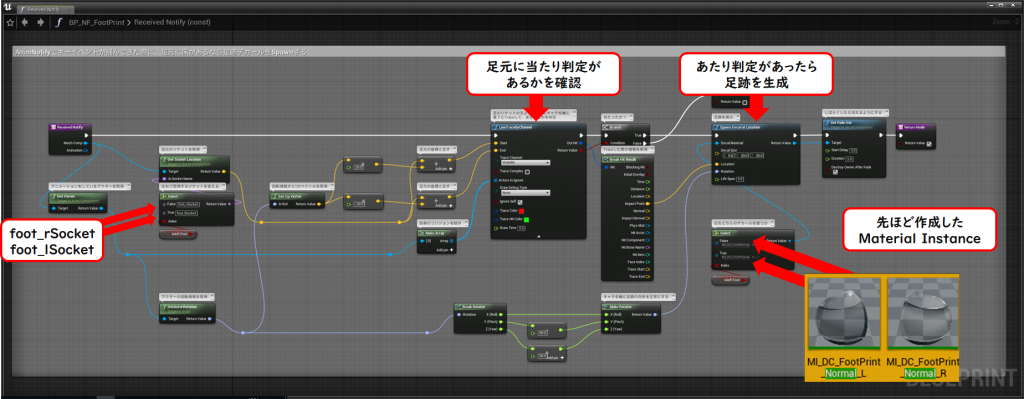
設定が終わったら閉じ、今度は作成したAnimNotifyブループリントに
今作成したマテリアルインスタンスを設定しましょう。
これで一通りの実装が終わったので、プレイして見てみましょう。
足跡が足の形をしたくぼみのような見た目になったかと思います。
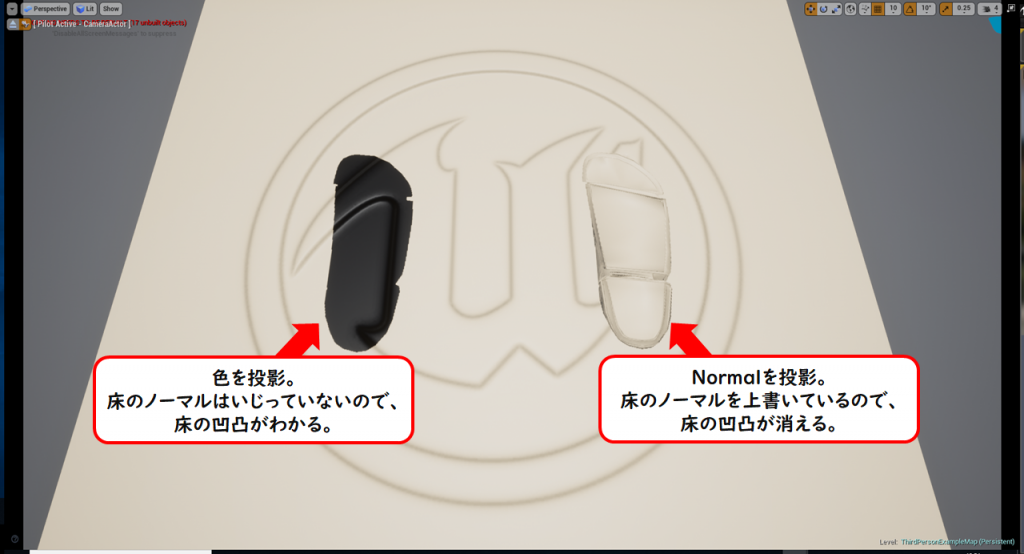
入門編で作成した色を投影するマテリアルと、Normalを投影するマテリアルの違いを見てみましょう。
↑は適当なマテリアルにUE4のロゴ状のNormalMapを導入した床です。
ここに作成した足跡を並べてみてみます。
画像のように、足跡を投影している場所のUE4のロゴが、色を投影している場合だと残っているが、
Normalを投影している場合だと完全に消えてしまいます。
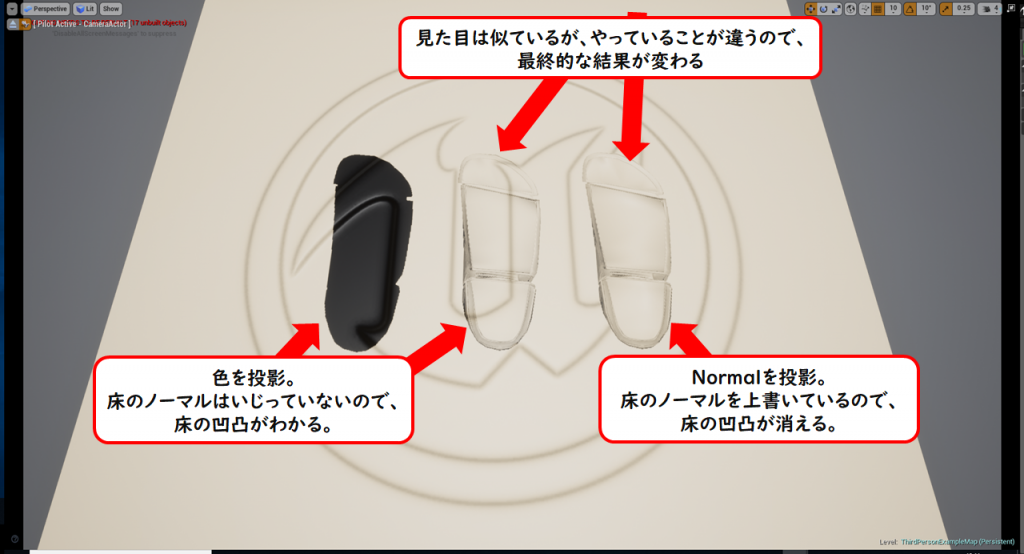
以下のようなデカールマテリアルを組んでみて説明するともっとはっきりと差が出ます。
↑はNormalの値を元にNormalを投影しているかのように色を投影するマテリアルです。
これを2つの足跡の真ん中に配置してみました。
このように、投影する見た目は同じですが、やり方によっては結果が変わります。
やりたいことと相談してどの手法を使うかを考えて見てください。
最後に、足跡テクスチャーの作り方をご紹介します。
Extra:グレイマンの足の裏をキャプチャーする
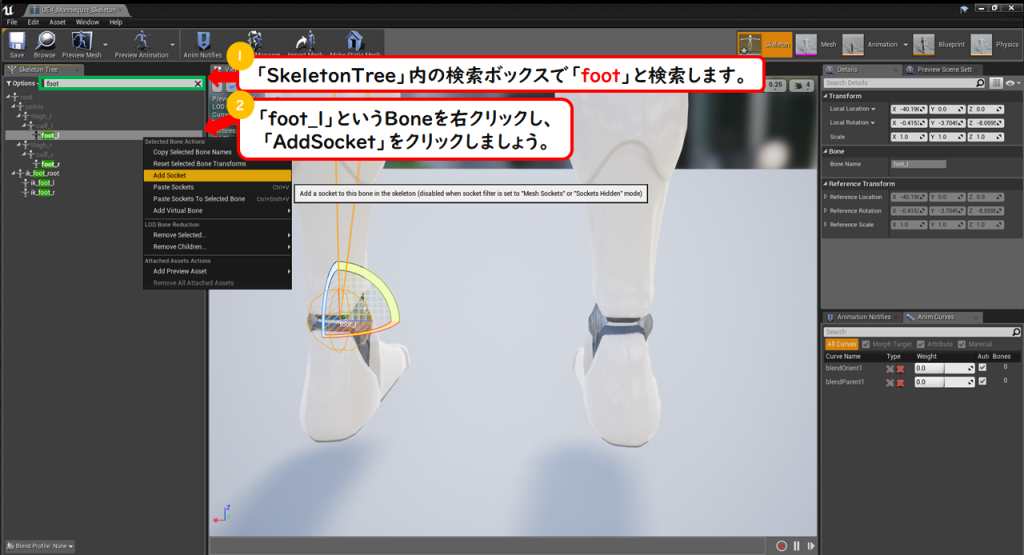
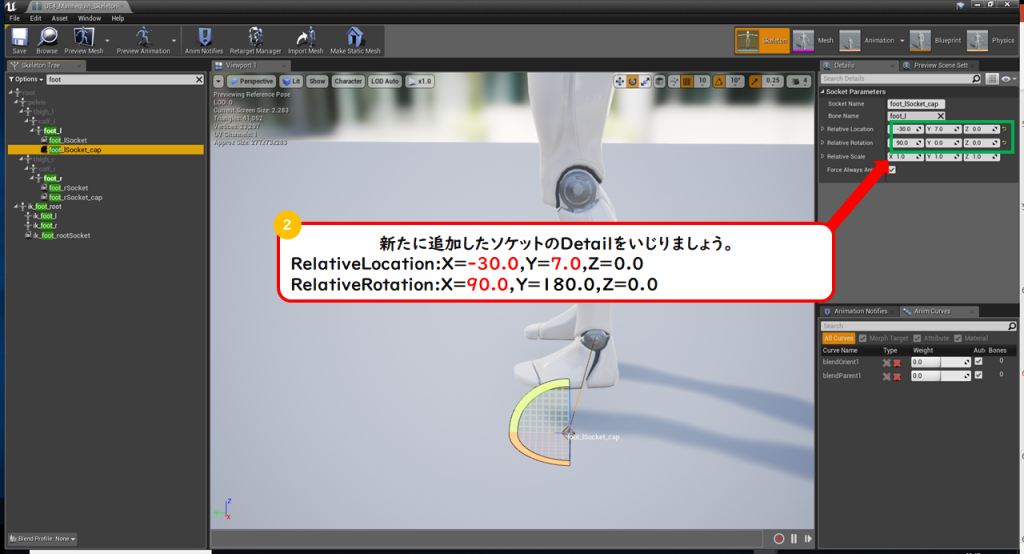
まずはグレイマンのSkeletonアセットに新たにソケットを追加していきます。
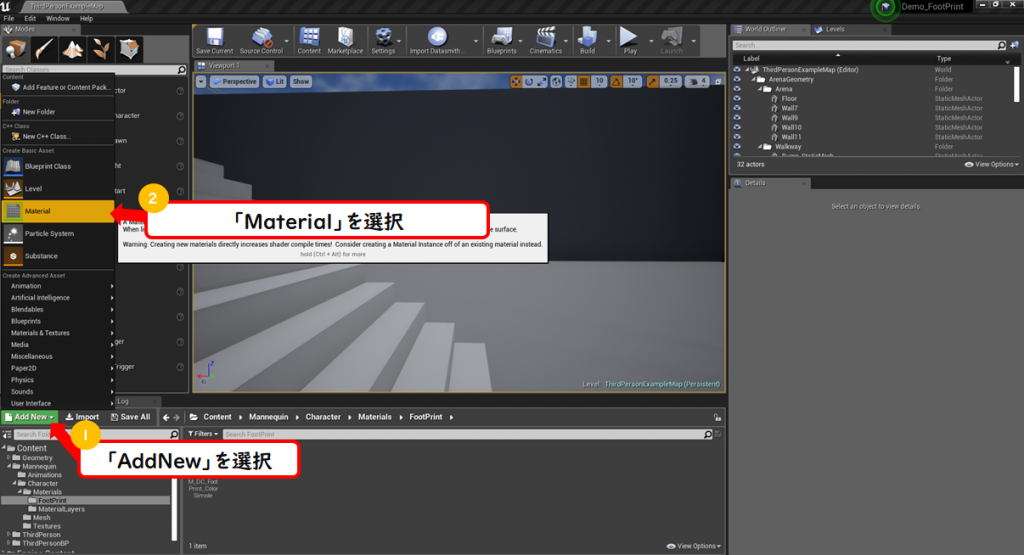
つづいて、キャプチャーするためにカメラに特殊な処理を入れるために、
「PostProcess Material」というマテリアルを作成します。
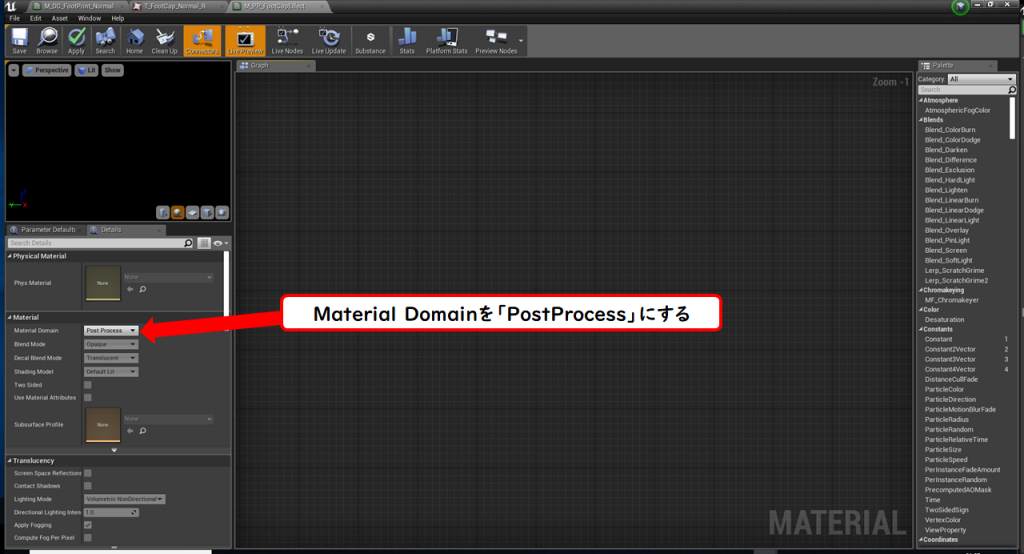
マテリアルのDetailウィンドウで、以下の項目を編集します。
MaterialDomain:「Post Process」
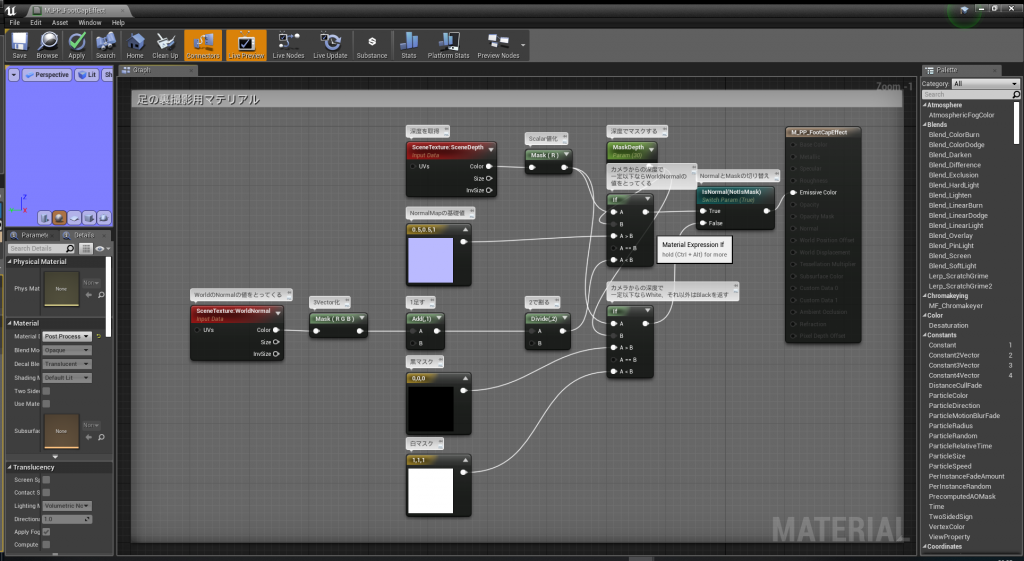
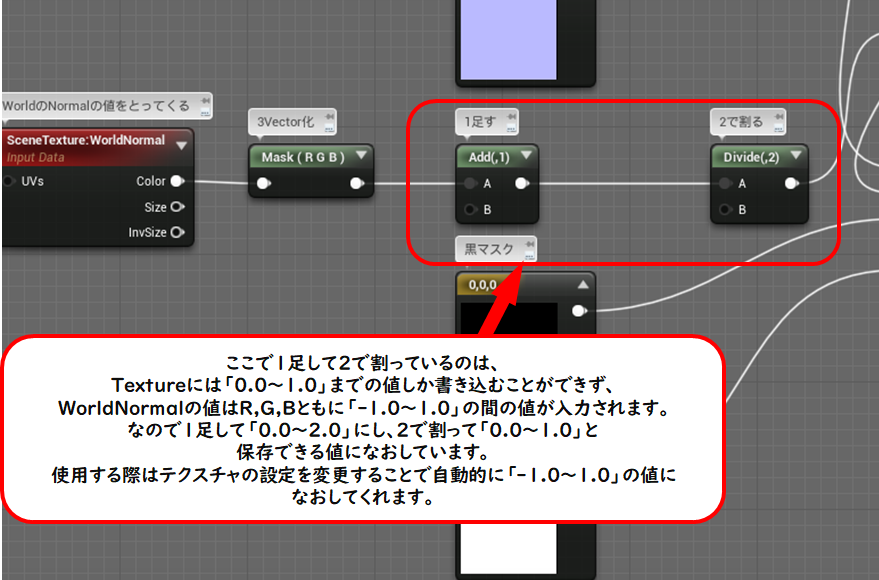
できましたら以下のようにノードを組んでいきます。
※Scalar Parameterの値は30.0
簡単に説明させていただきますと、Mask用Normal用のエフェクトを
Static Switch Parameterで使い分けております。カメラの深度を元に一定の値以上か以下かで判定し、
値がScalar Parameter で設定した値以下ならばそれぞれの値を拾ってきて
色を出力するようになっています。
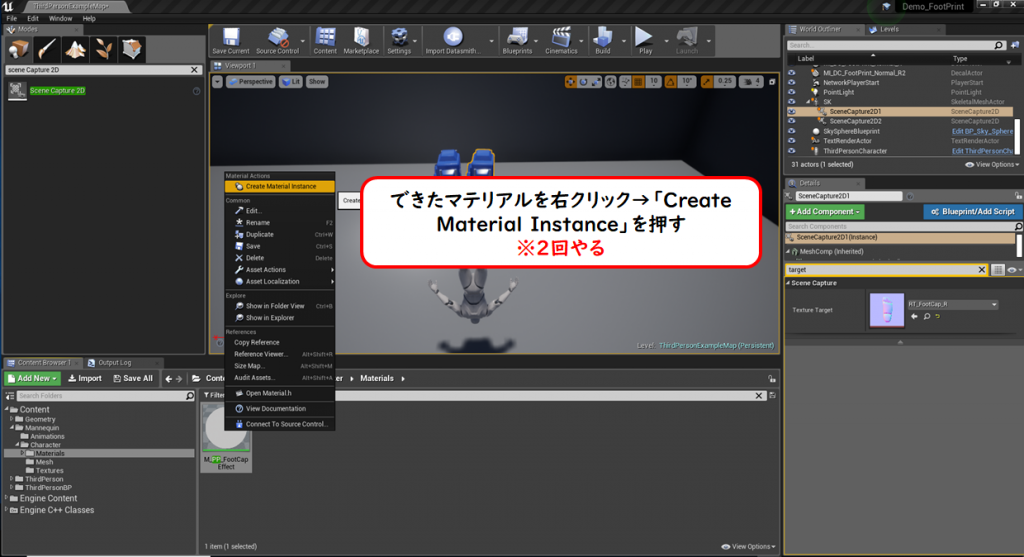
できましたら閉じて、デカールマテリアルのときと同じ用にマテリアルを右クリック
→「Create Material Instance」を選択しましょう。
※2回行います。
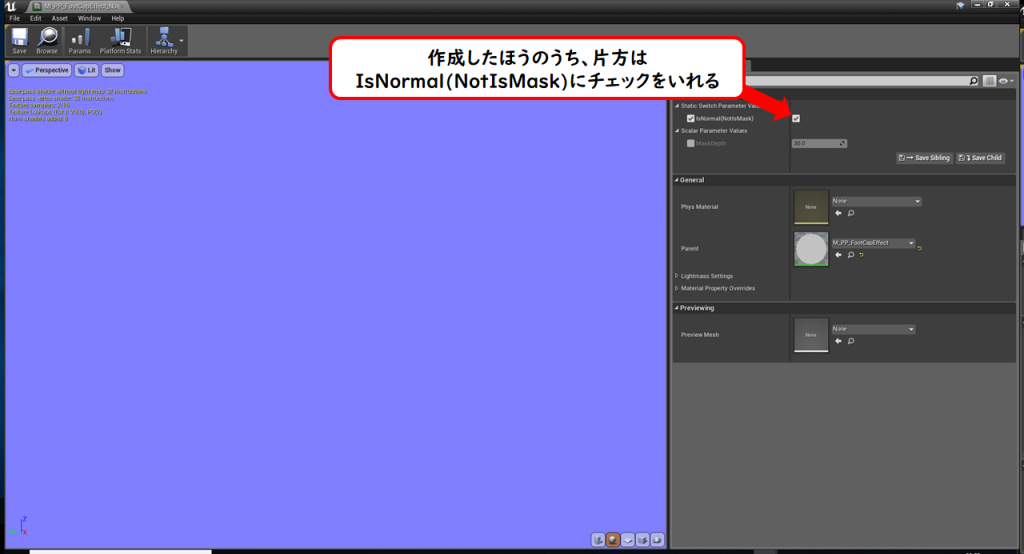
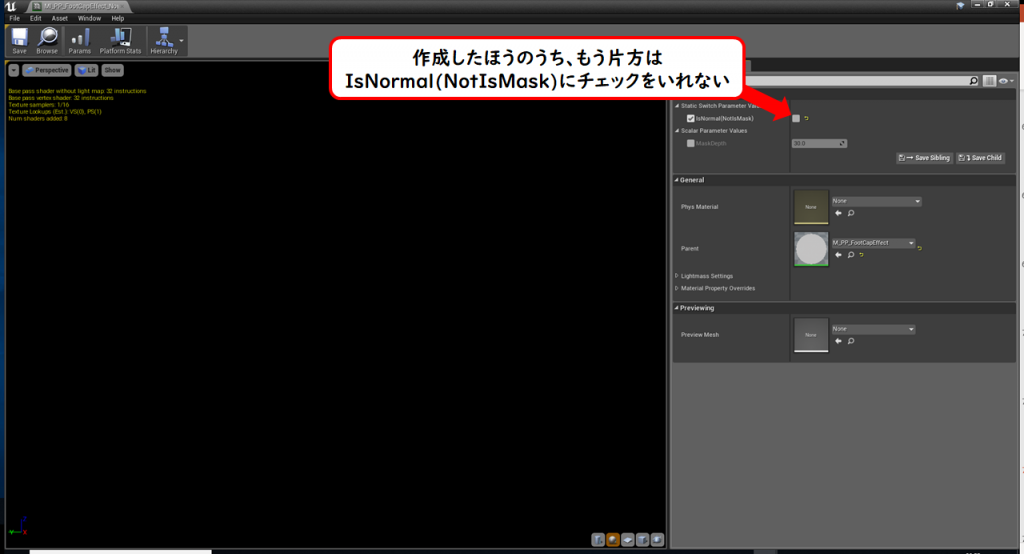
作成したうち、片方のマテリアルインスタンスにある
Static Switch Parameter Valuesにあるチェックを入れます。
作成したうち、もう片方のマテリアルインスタンスはチェックを入れずにそのままで大丈夫です。
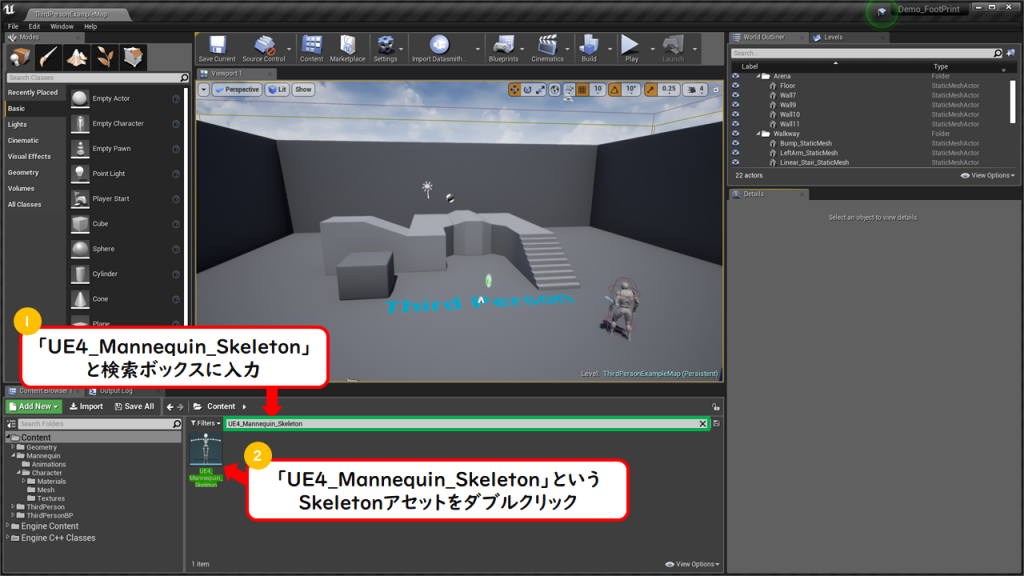
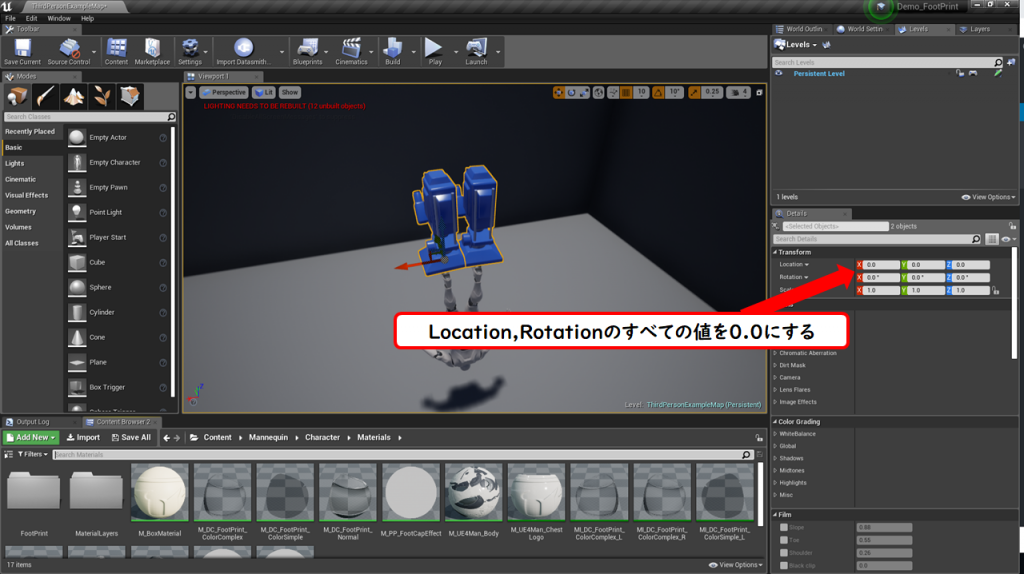
続いて、撮影するグレイマンのモデルをレベル上に置きましょう。
Content Browserから「SK_Mannequin」をドラッグ&ドロップしていれ、
Detail内のRotationのYを180.0にしましょう。
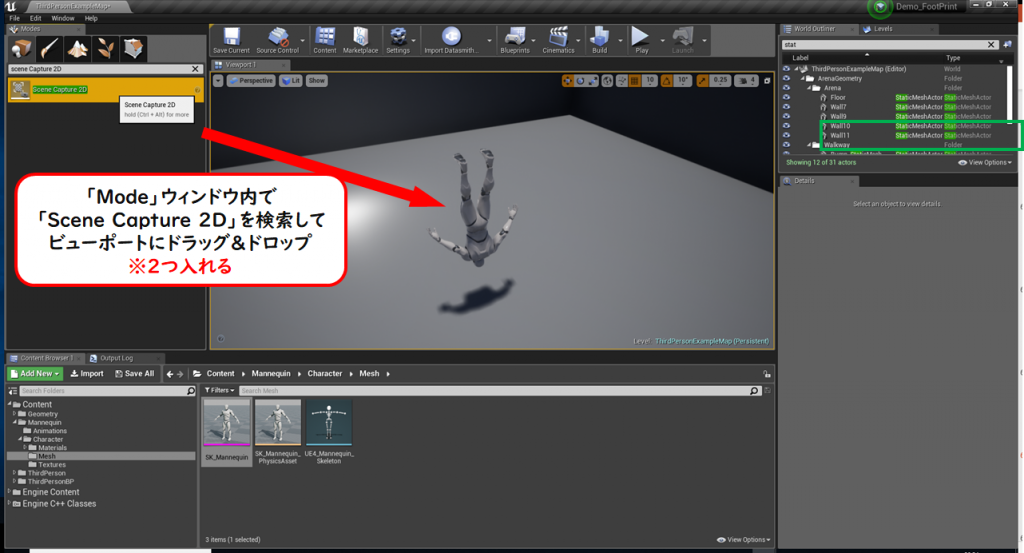
今度は、エディター上の「Mode」ウィンドウ内で「Scene Capture 2D」というアクターを探して
ドラッグ&ドロップします。
※2つ置いてください。
このアクターはアクターからのシーンをアセットにキャプチャーしてくれるものです。
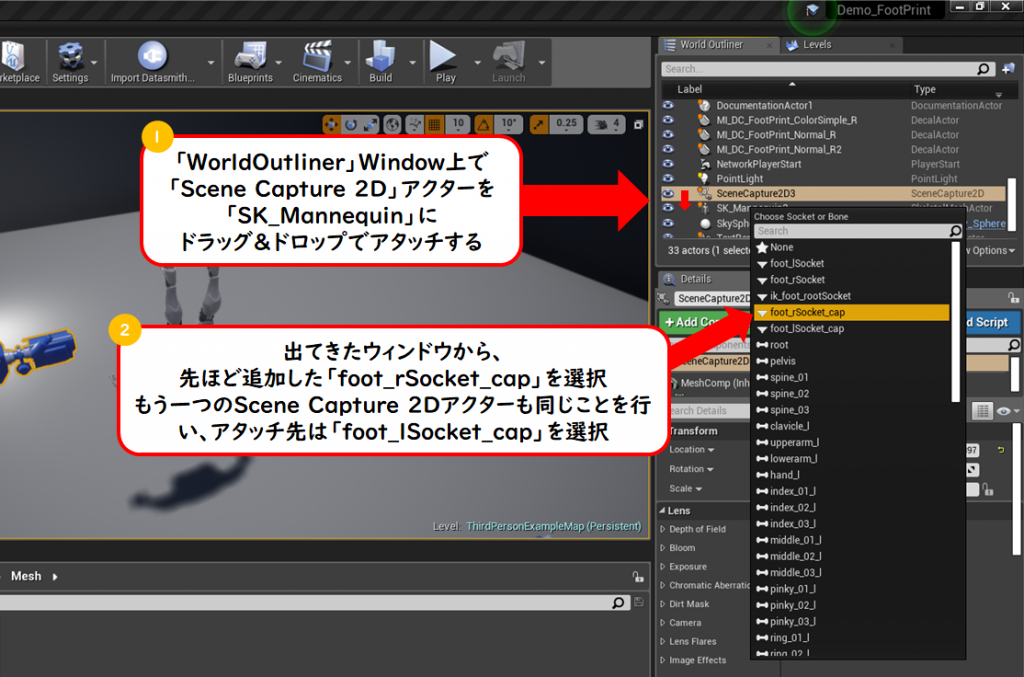
入れましたら、WorldOutliner上でScene Capture 2Dアクターを選択し、
そのアクターをドラッグ&ドロップでSK_Mannequinにアタッチしましょう。
アタッチする際は前で作成したCapture用のSocketを選択します。
2つのScene Captureアクターを左右のソケットにアタッチしましょう。
アタッチしたら、2つのScene Capture 2Dアクターを選択して、
Location,Rotationの各値を0.0にします。
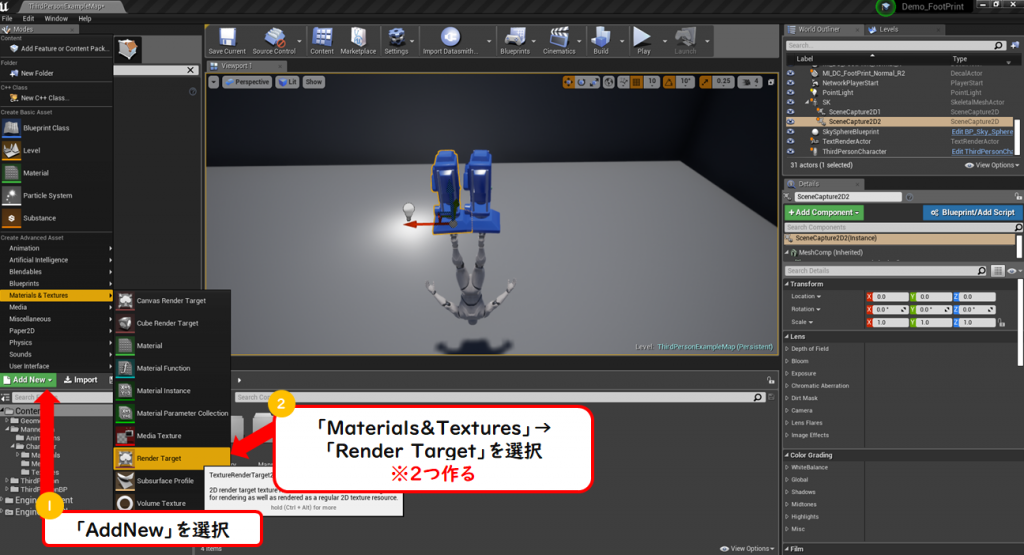
今度はContent Browser上で新たに「Render Target」というアセットを作成します。
これは、キャプチャーしたテクスチャーをアセットとして保持するための側となります。
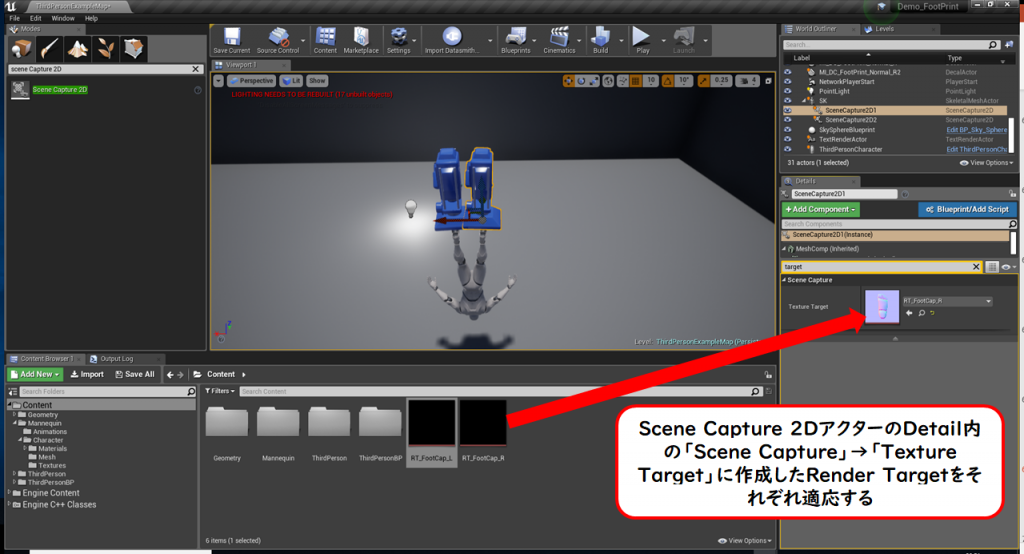
作成しましたら、Scene Capture 2Dを選択→Detail内の「Scene Capture」→「Target Texture」に、
それぞれ別のRenderTargetアセットを設定してあげましょう。
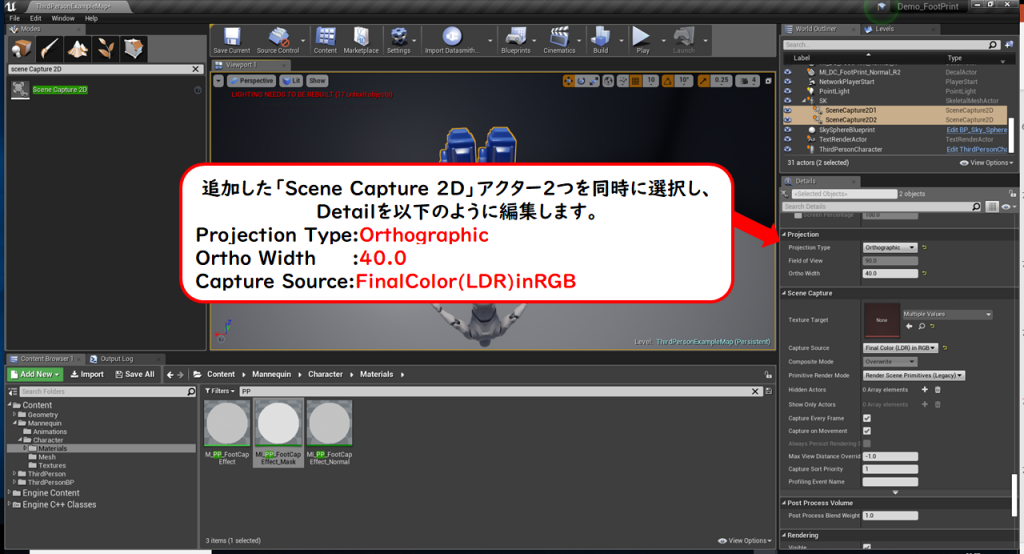
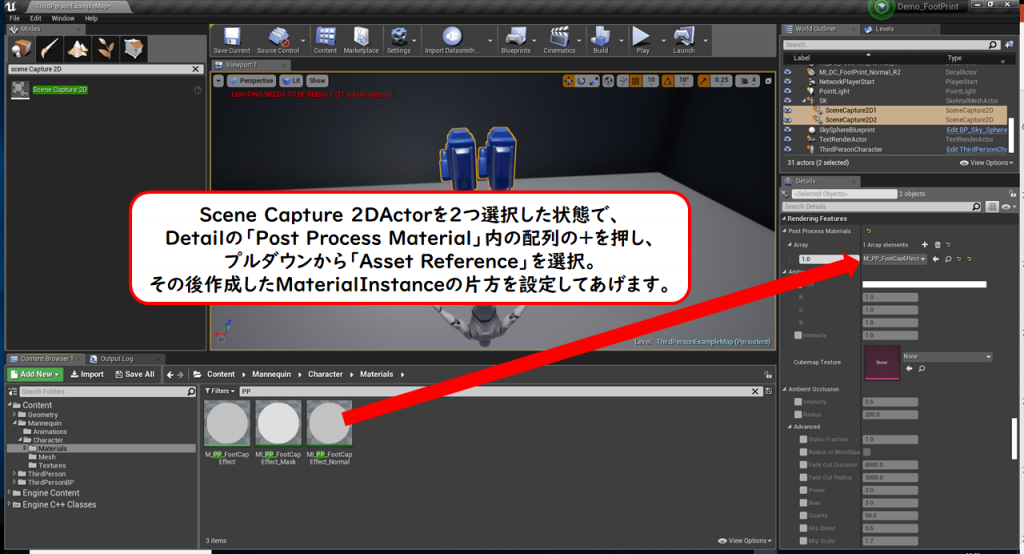
そうしましたら、2つのScene Captureアクターを同時に選択し、Detail内の以下の項目を編集します。
Projection Type:「Orthographic」
Ortho Width:「40.0」
Capture Source:「FinalColor(LDR)inRGB」
また、Detailの「Rendering Features」→「Post Process Material」という配列の+を押し、
出てきたプルダウンから「Asset Reference」を選択します。
そして変換されたプロパティに前で作成したPost Process Materialの
マテリアルインスタンスの片方をセットしてあげます。
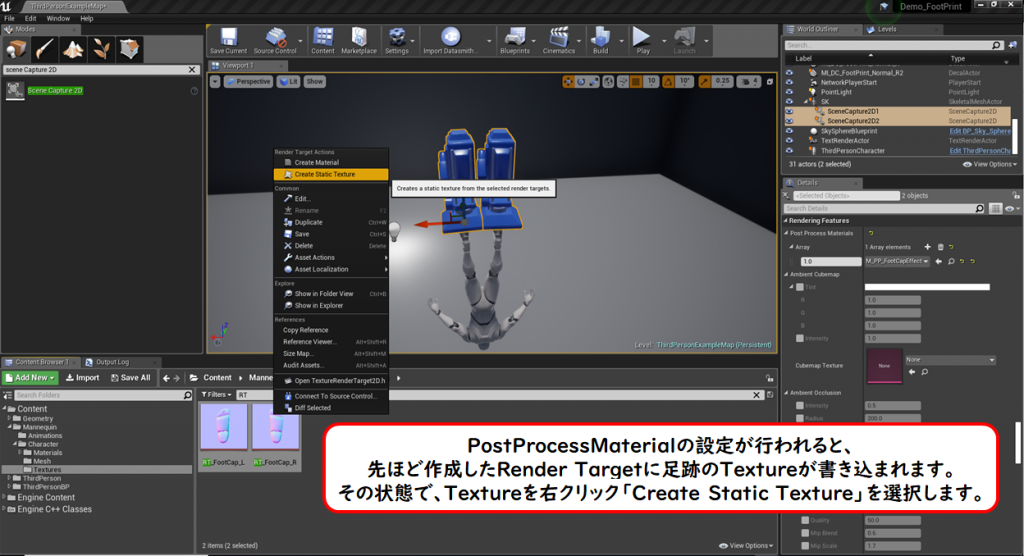
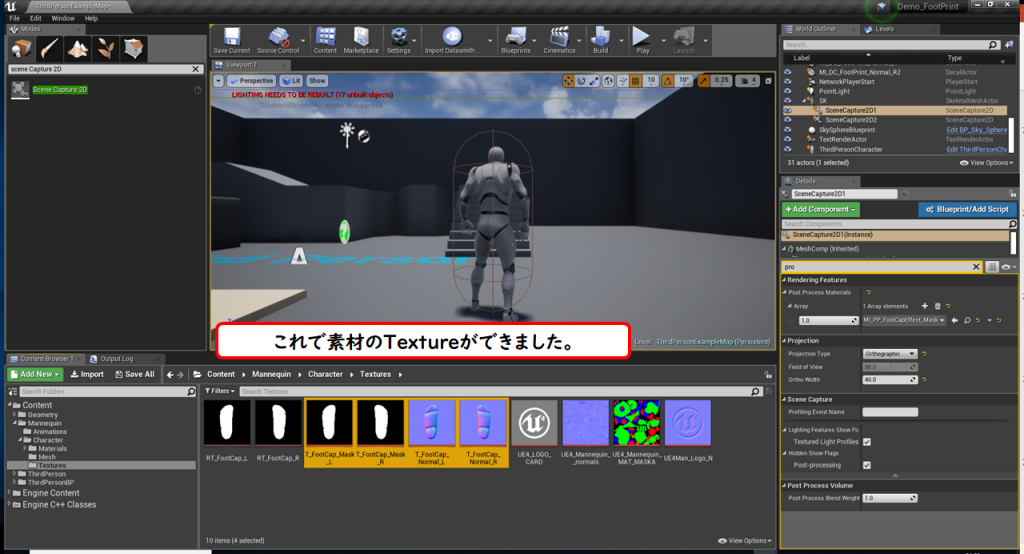
設定し終えたら、Render Targetアセットを確認しましょう。
設定したポストプロセスが反映されて素材のテクスチャーができているかと思います。
この状態で、Render Targetを右クリックし、「Create Static Texture」を選択しましょう。
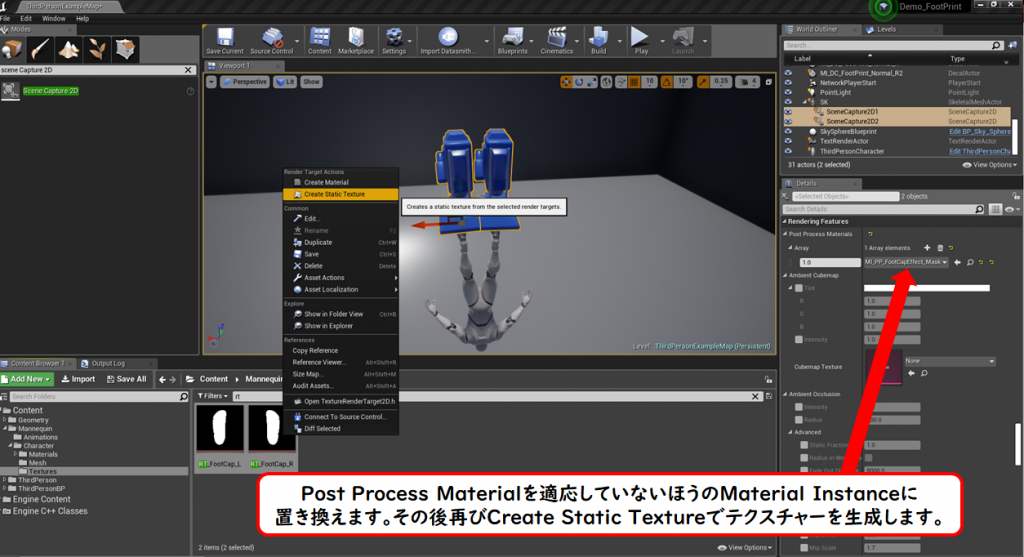
作成したら、適応していない方のポストプロセスマテリアルインスタンスを
Scene Textureアクターに設定して、再びRender Targetアセットを右クリック
→Create Static Textureを押します。
これでMask用とNormal用のテクスチャーができましたが、
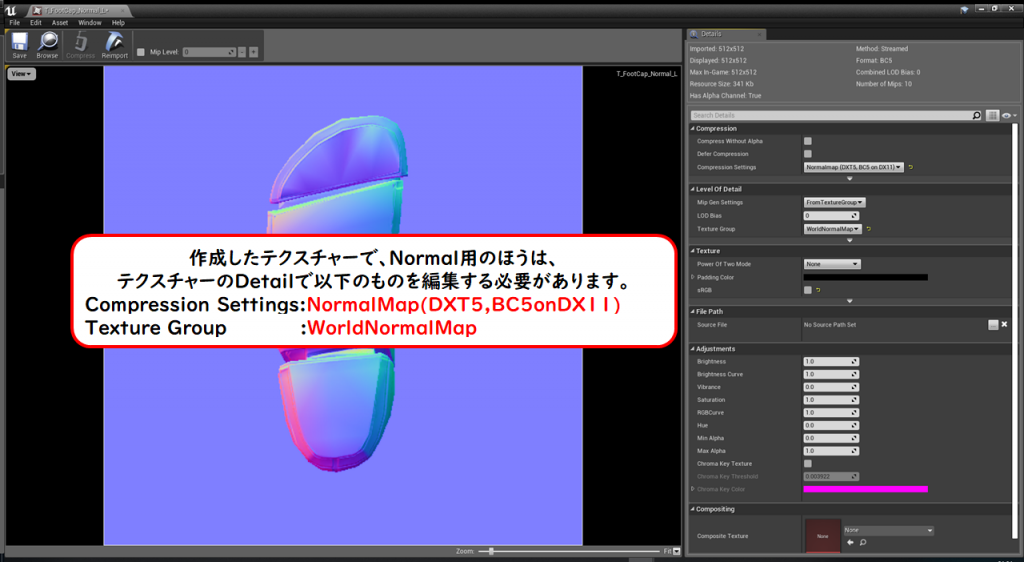
Normal用のテクスチャーは以下の設定が必要なので、アセットをダブルクリックして開きます。
Compression Settings:「NormalMap(DXT5,BC5onDX11)」
Texture Group:「WorldNormal Map」
さて、これですべてのテクスチャーが作成できました。お疲れ様でした。
本記事の紹介は以上となります。












































“【UE4】グレイマンに足跡をつけてみる-応用編” に対して1件のコメントがあります。
コメントは受け付けていません。